Outils pour utilisateurs
**Ceci est une ancienne révision du document !**
Table des matières
Les balises meta dans un site web
Dans cette documentation nous utiliserons les balises '<meta>' pour les sites web.
Pour mieux s'y retrouver cette documentation disposera de plusieurs screenshots illustrant les consignes.
Préambule
Les balises meta sont des éléments HTML qui fournissent des informations supplémentaires sur une page web aux navigateurs et aux moteurs de recherche. Elles sont généralement utilisées pour fournir des informations telles que le titre de la page, la description, les mots-clés, les auteurs et les robots. Les balises meta peuvent aider à améliorer le référencement naturel (SEO) d'un site web en fournissant aux moteurs de recherche des informations claires et précises sur le contenu de la page.
Balises meta communes
- Balise meta “title” : Définit le titre de la page, qui apparaît dans la barre de titre du navigateur et dans les résultats de recherche.
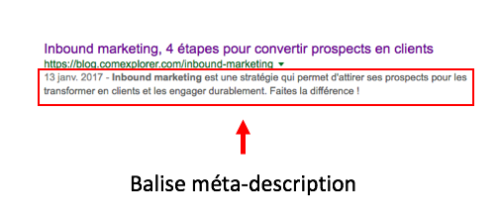
- Balise meta “description” : Définit la description de la page qui apparaît sous le titre dans les résultats de recherche.
- Balise meta “keywords” : Définit les mots clés pertinents pour la page, bien que cette balise ne soit plus utilisée par Google.
- Balise meta “author” : Définit l'auteur de la page.
- Balise meta “robots” : Indique aux moteurs de recherche s'ils doivent indexer la page ou non.
- Balise meta “viewport” : Indique aux navigateurs comment afficher la page sur différents appareils.
- Balise meta “canonical” : Indique la version canonique d'une page en cas de contenu dupliqué.
- Balise meta “alternate” : Indique aux moteurs de recherche qu'il existe des versions alternatives de la page, comme une version mobile ou une version en langue étrangère.
Balises meta Twitter :
- Balise meta “twitter:card” : Définit le type de carte Twitter qui sera utilisé lorsque votre contenu est partagé sur Twitter. Les types de cartes incluent résumé, résumé avec image, photo, vidéo, audio, et produit.
- Balise meta “twitter:site” : Définit le nom d'utilisateur Twitter de votre site web.
- Balise meta “twitter:title” : Définit le titre de la page qui sera affiché lorsqu'elle est partagée sur Twitter.
- Balise meta “twitter:description” : Définit la description de la page qui sera affichée lorsqu'elle est partagée sur Twitter.
- Balise meta “twitter:image” : Définit l'image à utiliser lorsqu'une page est partagée sur Twitter.
Balises meta Facebook :
- Balise meta “og:title” : Définit le titre de la page qui sera affiché lorsqu'elle est partagée sur Facebook.
- Balise meta “og:description” : Définit la description de la page qui sera affichée lorsqu'elle est partagée sur Facebook.
- Balise meta “og:image” : Définit l'image à utiliser lorsqu'une page est partagée sur Facebook.
- Balise meta “og:url” : Définit l'URL de la page.
- Balise meta “og:type” : Définit le type de contenu, tel que “article”, “video” ou “produit”.
En utilisant correctement ces balises meta de Twitter et Facebook, vous pouvez améliorer la présentation de votre contenu lorsqu'il est partagé sur ces plateformes sociales, ce qui peut aider à attirer davantage de visiteurs vers votre site web.
Exemples
Scénario d'une école informatique lambda :
- Balise meta “title” :
<title>Ecole informatique | Formation en développement web et mobile</title> - Balise meta “description” :
<meta name="description" content="L'école informatique propose des formations en développement web et mobile, avec des cours sur HTML, CSS, JavaScript, React Native, Swift, et plus encore."> - Balise meta “keywords” :
<meta name="keywords" content="école informatique, formation développement web, formation développement mobile, HTML, CSS, JavaScript, React Native, Swift"> - Balise meta “author” :
<meta name="author" content="Nom de l'école informatique"> - Balise meta “robots” :
<meta name="robots" content="index, follow"> - Balise meta “viewport” :
<meta name="viewport" content="width=device-width, initial-scale=1"> - Balise meta “canonical” :
<link rel="canonical" href="https://www.example.com/formation-developpement-web-mobile/">
Site personnel ([https://valentinderouet.fr/](https://valentinderouet.fr/)):
- snippet.html
<!-- Open Graph / Facebook --> <meta property="og:description" content="Création de site web, maintenance d'infrastructure réseau"> <meta property="og:title" content="Valentin Derouet, Technicien Systèmes et Réseaux en freelance."> <meta property="og:type" content="website"> <meta property="og:locale" content="fr_FR"> <meta property="og:url" content="https://valentinderouet.fr"> <meta property="og:image" content="https://valentinderouet.fr/images/section-image-1.png" /> <!-- Primary Meta Tags --> <meta name="description" content="Création de site web, maintenance d'infrastructure réseau"> <meta name="author" content="Valentin Derouet"> <meta name="keywords" content="Valentin Derouet, stoneset, stonesetmc, stone set, stonesetfr, laval, heloup, hesloup, thingmill, tingmill, consoles, console, retrobox, entreprise, startup, informatique, web, développeur" /> <meta name="theme-color" content="#00ff00"> <meta name="msapplication-TileColor" content="#00ff00"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Twitter --> <meta name="twitter:card" content="summary" /> <meta name="twitter:title" content="Valentin Derouet, Technicien Systèmes et Réseaux en freelance."> <meta name="twitter:url" content="https://valentinderouet.fr"> <meta name="twitter:description" content="Valentin Derouet, stoneset, stonesetmc, stone set, stonesetfr, laval, heloup, hesloup, thingmill, tingmill, consoles, console, retrobox, entreprise, startup, informatique, web, développeur"> <meta name="twitter:image" content="https://valentinderouet.fr/images/section-image-1.png">